I’ve been working on a project for the last few months to improve how we’re collecting emails at Gleam. Our aim is to maximise the amount of users we’re able to connect with, and provide them with content that will always keep Gleam front of mind when they are trying to grow their business.
The natural extension of this goal is to test ways that we can drive more email opt-ins, starting with our Blog. We get roughly ~20k visits / month here from people who are interested in growth, even capturing a small percentage of those users is a fantastic quick win.
Up until now we’ve always had a generic opt-in form that was growing our list by ~200 subscribers each month. Quite uninspiring if I do say so myself. In the past very small changes have netted us 484% growth in some areas, so there’s definitely room for improvement. I just needed to set some time aside to test it.
I gave myself 30 days to improve opt-ins, collected data, tried a bunch of different tactics and these are the results, enjoy.
Catch-all Header Opt-in
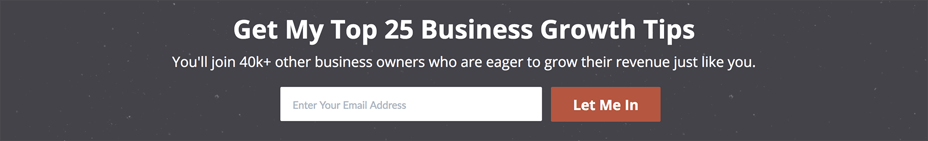
The first thing I looked at was how we’re capturing generic email addresses from anyone that visits the blog. I wanted a way that anyone viewing any article on any page could find an easy way to signup for updates if they wanted.

This particular message converts 0.5% of our traffic into a subscriber. Probably the worst converting form on the blog. I’m guessing mainly because most users just scroll past it for the content.
The problem is that, these are the types of opt-ins that most people will build. And generally….they suck.
Opt-in Rate: 0.5%
Monthly Opt-ins: 100
This form could most definitely be improved, perhaps with a stronger call to action or a personal touch (i.e. an image of me). Consider this one a work in progress.
Floating Header Bar
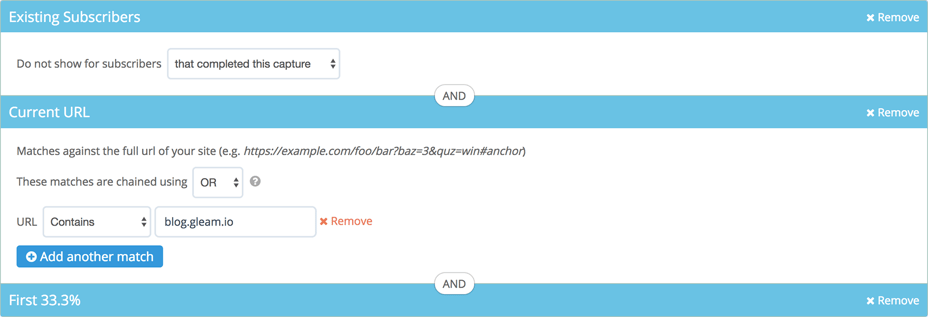
The second thing I implemented was a floating header bar using our Capture app. Our rules give me a lot more flexibility to test various scenarios to maximise the opt-in rate.
I’ve been testing 3 variations over the last month on getting users to install our Capture Bar. So results may be slightly different if I was chasing purely blog opt-ins.

You’ll see the rules prevent the bar from showing to existing subscribers, it’ll only run on the blog subdomain and I’ve got the traffic split equally by 33.3% across 3 variations.
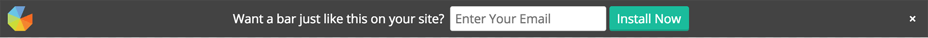
Dark Grey Opt-in + Email

This was the first variation I tried. I wanted to test keeping the opt-in visually close to the main theme. I feel that it blends too much though (and shows in the results).
Opt-in Rate: 0.5%
Monthly Opt-ins: 100
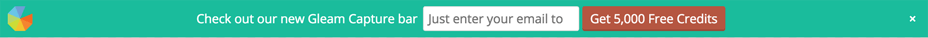
Green Opt-in + Email

I decided to create a variation that had much more contrast, I also wrote more compelling copy. The results here were really surprising, I was able to improve on the original by 100% quite easily.
Opt-in Rate: 1%
Monthly Opt-ins: 200
Green Opt-in + Button

I also wanted to see how not asking for an email would impact results, so I created a variation that removed the opt-in field. I was expecting this to be higher, not really worth it to forfeit getting an email address.
Click Rate: 1.2%
Monthly Clicks: 240
New Post Notifications
I’ve been in this boat quite a few times myself – sometimes I just want to be able to opt-in to new post notifications for a blog.
This particular opt-in uses the Manual trigger rule inside our Capture app. This basically keeps it hidden until the Capture ID is called OnClick on the button.
The code looks something like this:
<a href="javascript:void(0)" onclick="_app.popup('GadiD')">Click here</a>
Click Rate: 1.5%
Opt-in Rate: 90%
Monthly Opt-ins: 270
I could probably also improve this by adding it to the end of the post so users see it once they’ve finished reading. I’m conscious that I don’t want to overload people, so this method is pretty frictionless.
Scroll Educational Opt-in
Up until this point, many of the opt-ins I’ve implemented have been very generic and sweeping across the entire blog. I wanted to test something that gave readers more incentive to subscribe.
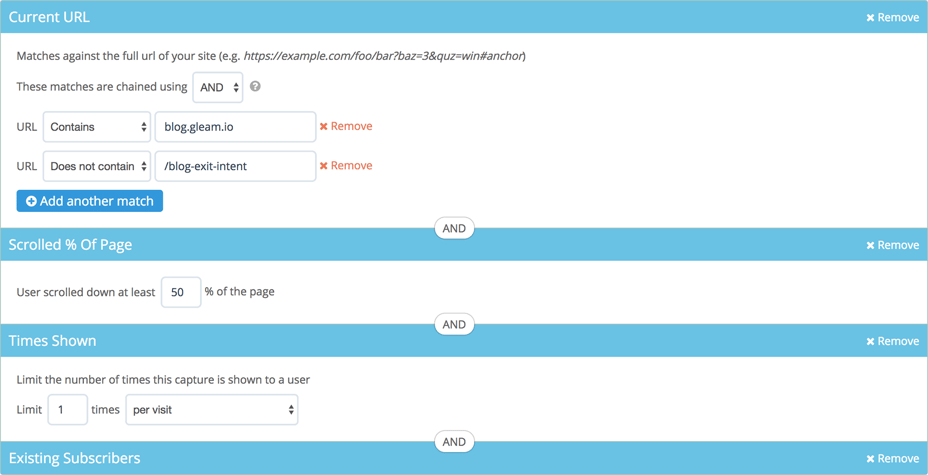
I created a scrolling Capture that reveals itself to the user only after they had read at least 50% of an article (indicating they were somewhat interested in the content).
I’m using this Capture type to link to a pretty epic piece of educational content that we’ve written on how to promote your contest.
The rules are quite simple here, I also limit the amount of times a user sees the opt-in (so we don’t annoy them more than once):

It was really surprising to see how well this opt-in worked. The incentive tied with the engaged user really increases their willingness to subscribe. This makes me think that there’s plenty more ways to improve on this method by making the incentive more attractive.
Opt-in Rate: 6%
Monthly Opt-ins: 1200
Individual Post Opt-ins
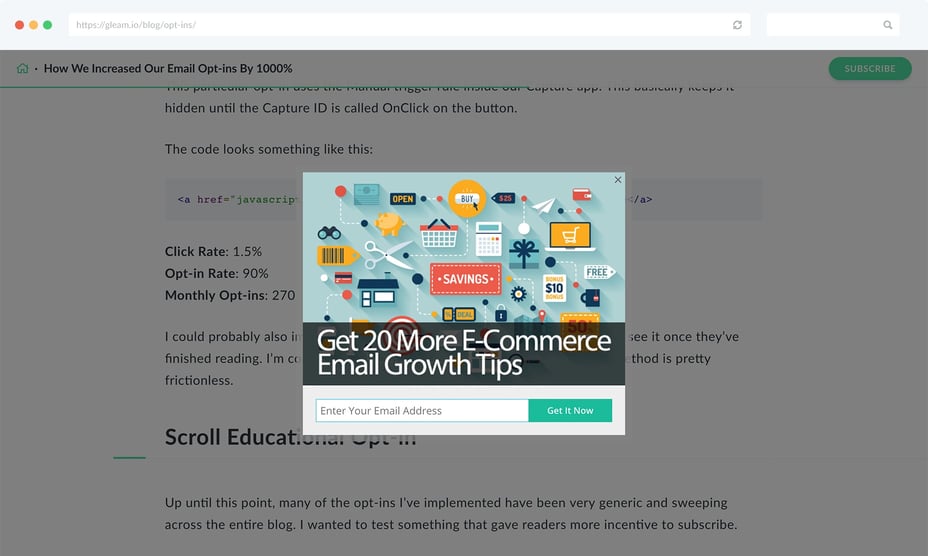
The last thing I’ve been testing are ways to use opt-in forms to recommend which article you should read next. You might think that asking for an email to do this isn’t a great idea, but I was very surprised at how well it worked.

You’ll notice this example has just popped up for you to have a look 🙂 The premise is simple, once the user hits the bottom of the article it’ll popup with a recommendation for the next one. I’ve found that you will want to make sure the recommended article synergises with the current one, the better the synergy the more likely the opt-in.
Opt-in Rate: 15%
Monthly Opt-ins: 150 (I’ve only tested this option on a single article)
Final Thoughts
So there you have it, a few simple experiments that enabled us to grow our monthly opt-ins from ~200 to over 2000 in just under 30 days.
I’m still constantly testing more ideas which hopefully I can share when I have more data:
- Webinar Signups
- Premium Member Only Content
- Using CTA Popups to Increase Pageviews
- Embedded Opt-In Forms
- Longform Articles With Additional Downloads Via Opt-in
The majority of the tests in this article were done using Gleam Capture. Once you install the Javascript you don’t need to make any more changes to code on your site, you can build and test new ideas in minutes.

